How to Create the Related Products and Up-Sells Product Page Templates
This tutorial uncovers the steps you should take to set the related and up-sell product page templates using JetWooBuilder.
JetWooBuider is a perfect plugin that helps to display WooCommerce products in the most attractive form. With it, you can easily create and set the related and up-selling product templates.
But let’s first make sure we know what are the upsells and related products.
What are WooCommerce upselling and related products?
Upsell products are more expensive or high-end versions of the item customer have chosen. They are added to the single page of the product to encourage customers to buy more expensive items.
Related products are products that have the same tags or categories as the products that are currently visible on the page. The aim of such products is to display more goods and urge customers to continue shopping, thus spending much more money.
Follow the instructions carefully, and you will find out how to create the related and up-sell product pages. And also how to set them for displaying on the Single Product page.
How to create Upsells and Related Products templates
Setting the related products and up-sells templates
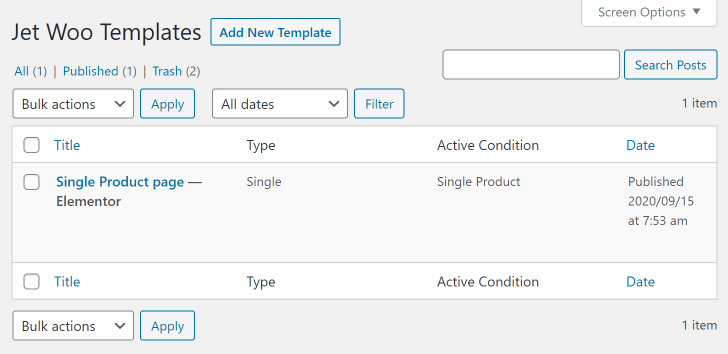
Open your website’s WordPress Dashboard and go to JetPlugins > Jet Woo Templates option, and click the “Add New Template” button.

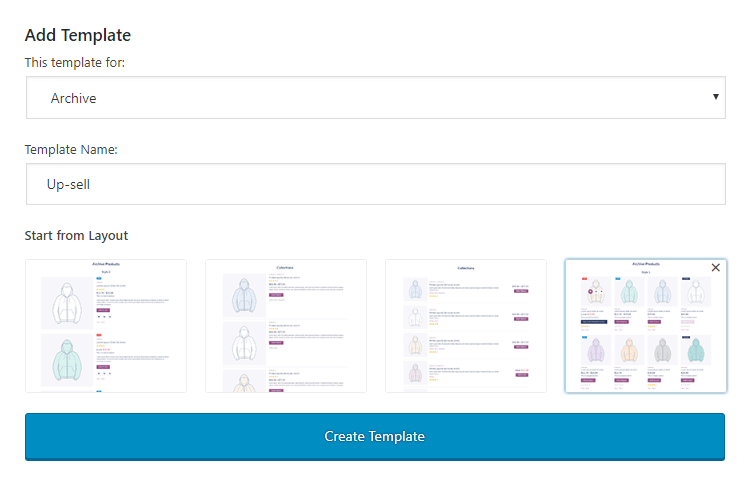
Choose the “Archive” option in the This template for drop-down and input a template title in the Template Name field.

You can select one of the pre-designed layouts available below or ignore that option and choose to create the layout from the scratch. Afterward, click the “Create Template” button.
After that, the Elementor editor will be opened, and you will be able to customize the appearance of your upsell or related product. Be aware that you are creating a template for a single item here. Later it could be shown in the grid or listing.
When you are done, click the “Publish” button in order to save progress.
Adding upsells products to the Single Product template
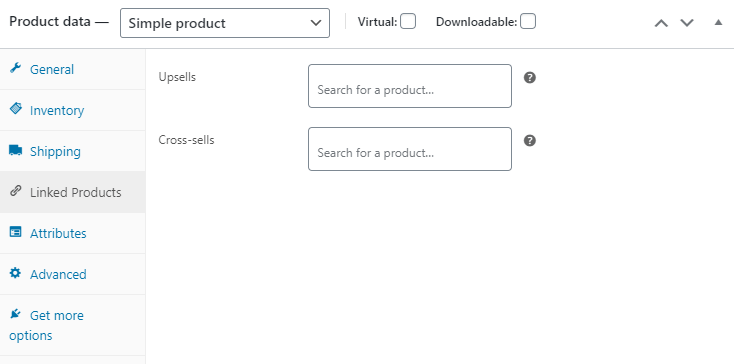
Open any product to which you want to add the upsells. Scroll down to the Product data block and open the Linked Products tab.

The products for the Upsells page have to be selected in the Upsells field. When you finish adding the upsells or related products – click the “Update” button to save the changes.
Assign the templates and customize them
Go to WooCommerce > Settings, switch to the Jet Woo Builder tab, and scroll to the Archive Product section.

In the Related and Up-Sells Products Template section, select the template you’ve just created to set it as a global related products template.
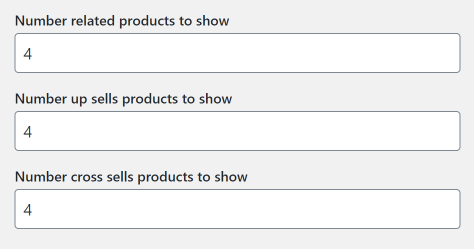
You can as well set the Number related and upsell products to show in the Other options block.

When you are done, click the “Save changes” button, and that’s it.
Now you need to open the Single Product page template for editing (to do it, go back to JetPlugins > JetWoo Templates) and drop the Single Upsells or Single Related widget to the canvas.

Please, make sure that the product which is shown as a sample when you edit the template has the upsells and the related products set. Then save the changes.
Now, you can go to your website, navigate to the Single Product page, and have a look. Enjoy!